この記事は、私がVketCloudSDKを使用する中で「覚え書き」として簡単に記したものです。
正しい方法とは限りませんので、参考になれば幸いです。
VketCloudSDK 3.3 導入済み を前提とします。
VketCloud でワールドを作成するにあたり「青空が表示されない」という障壁にぶつかる方が多くいらっしゃいます。
VketCloud では、Skyboxが使えません。
そのため、球体(sphere)の「空」を作るのですが、「テクスチャを内側に貼る」というところでつまづきます。
そこでここでは、unity だけで空を作る方法を書きます。
実はVketCloudSDK の 「Tutorial -basic-」の中に 内側にテクスチャを貼れる空の球体 「 FakeSkybox 」があります。これを使います。
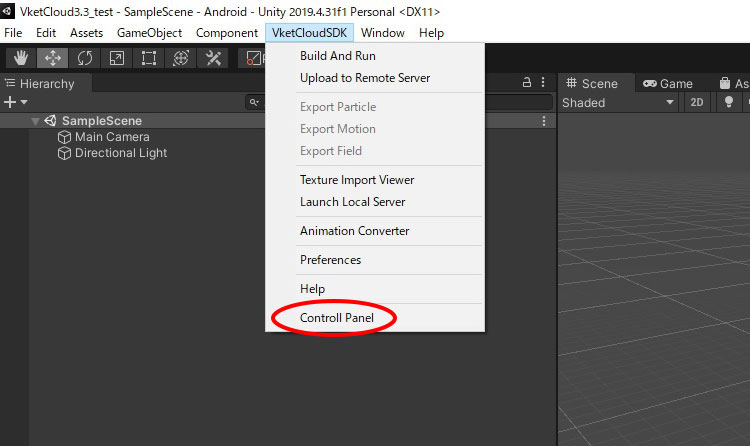
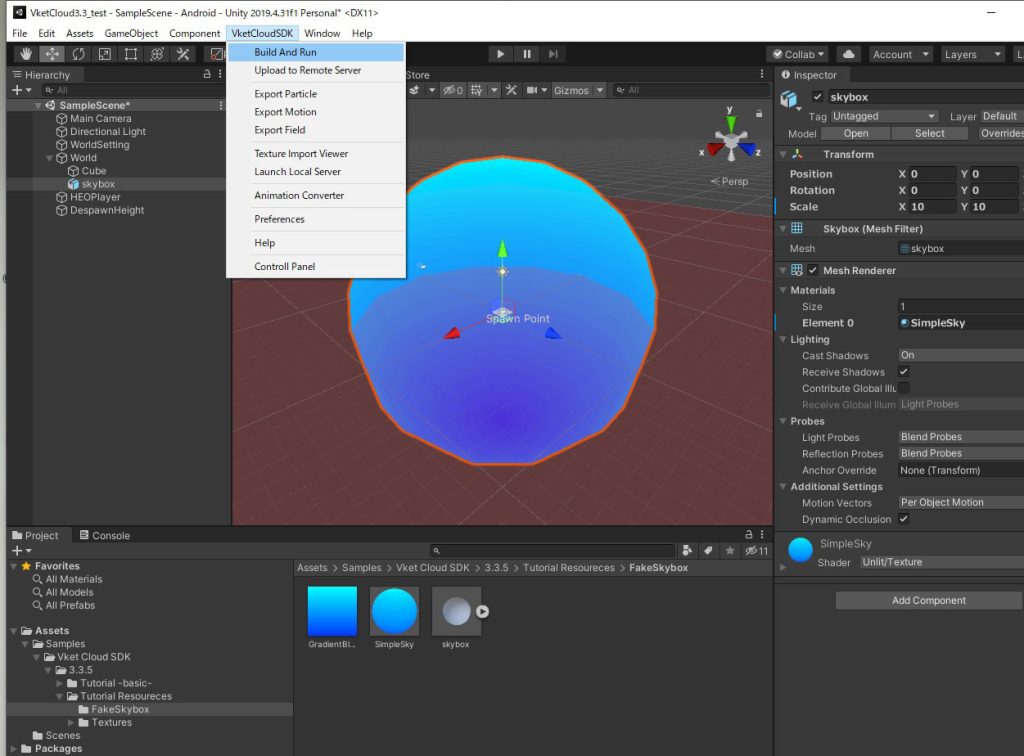
VketCloudSDK の導入が完了していると、図のようにunityメニューに「VketCloudSDK」が加わり、そこをクリックするとSDKのメニューが出てきます。
Controll Panel をクリック。

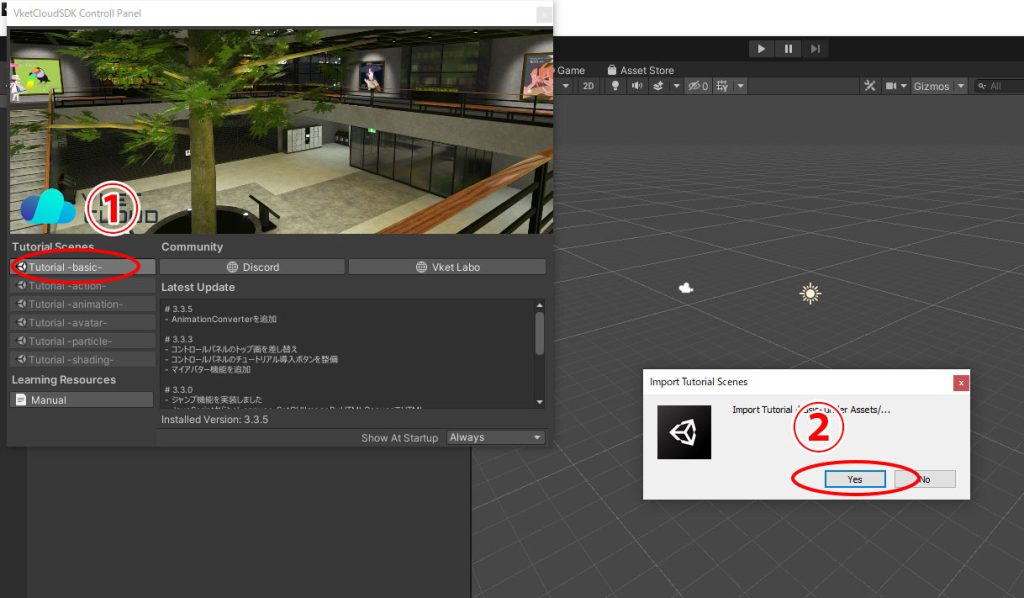
VketCloudSDK Controll Panel が出てきます。

①Tutorial -basic- をクリックすると ②が出てくるので Yes をクリック

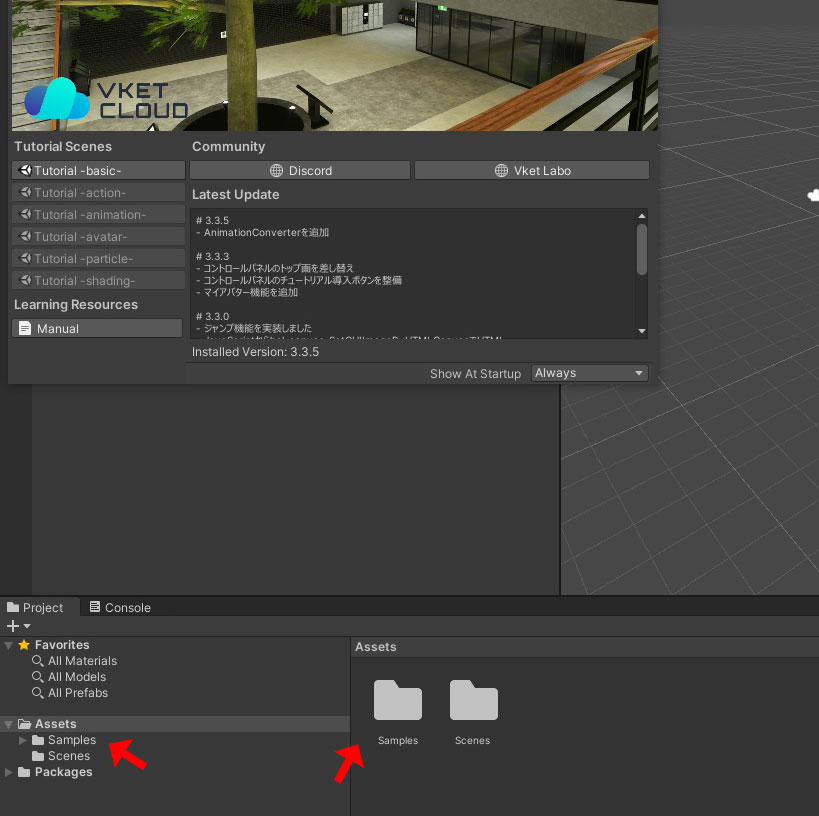
Project ウィンドウで Assets フォルダの中に Samples が入ります。

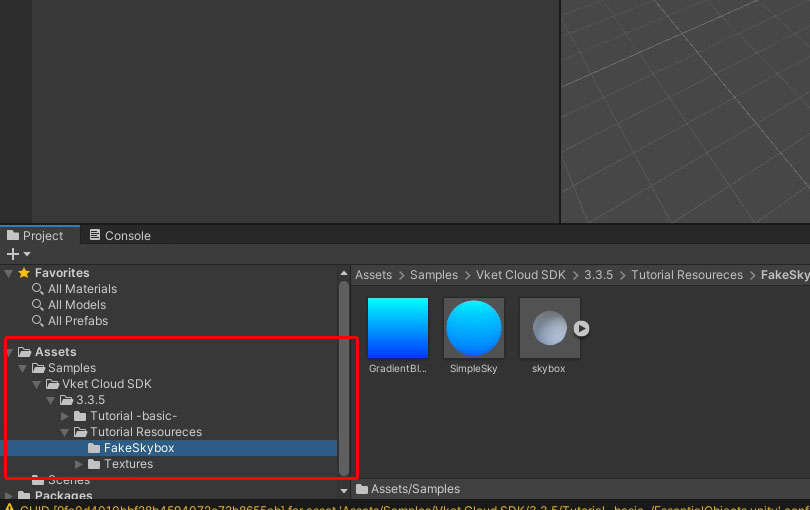
Samples > Vket Cloud SDK > 3.3.5 > Tutorial Resoureces > FakeSkybox >フォルダを開いていくと、Skybox が出てきます。
「これさえあれば、後はわかる!!」という方は、以下は見なくて大丈夫。
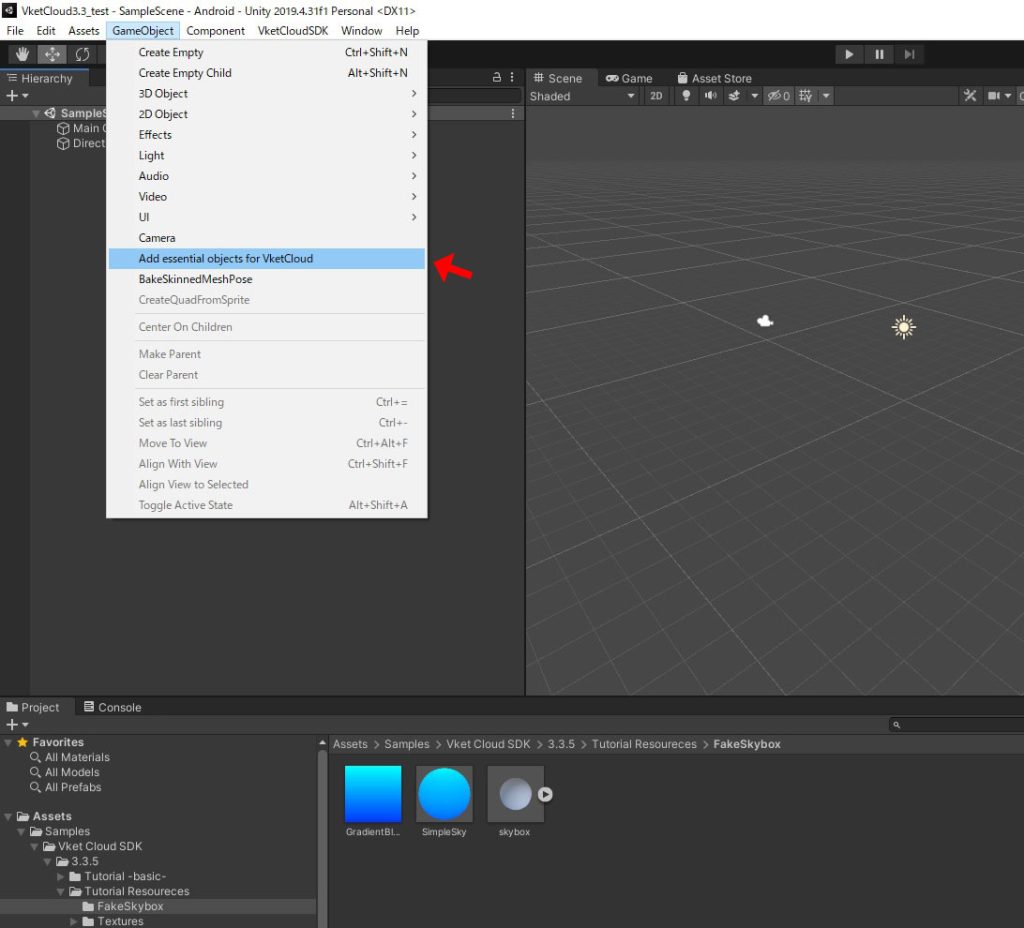
さて、skybox を配置したいですが、まだ VketCloud に最低限必要な essential をヒエラルキーに配置していない人はメニューGameObject から下の図の矢印のところを選んで、essential を配置してください。

地面もありますか?

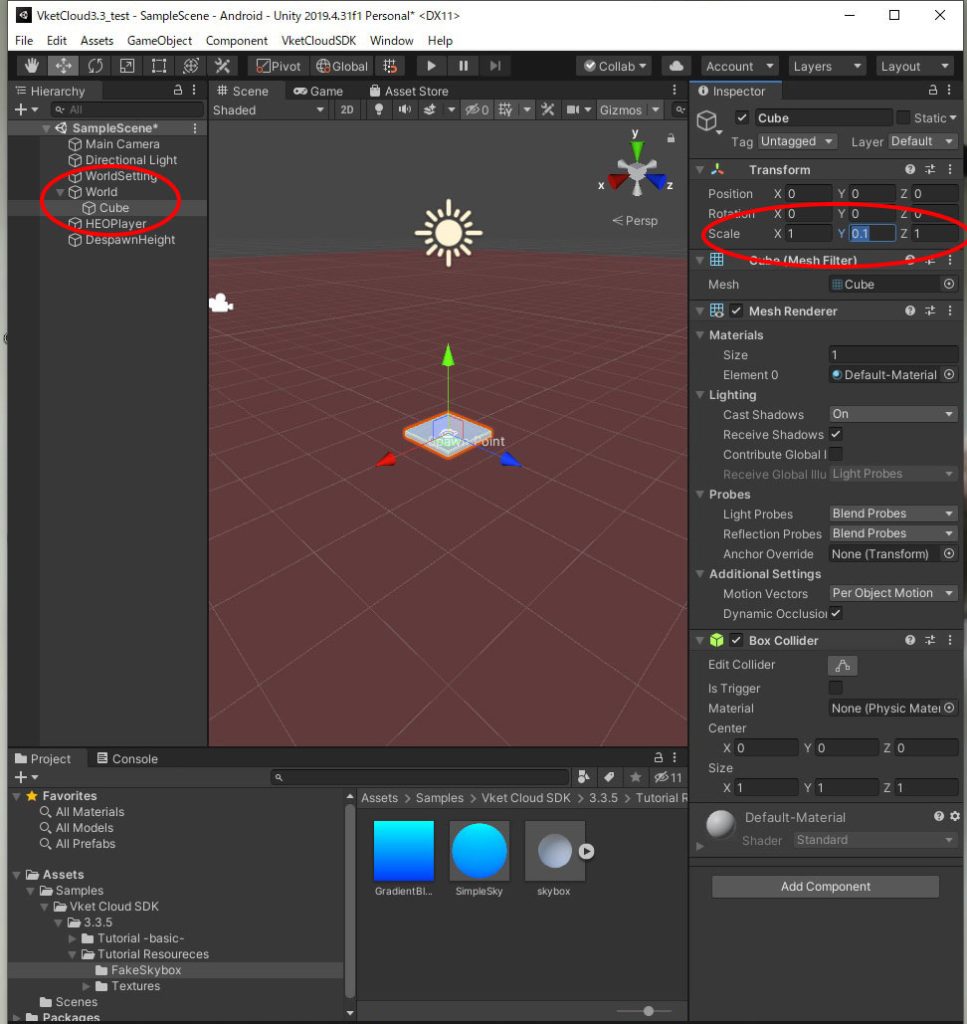
ない人は cube を入れて地面にしてください。私はScale のY は 0.1 を入れて薄いキューブにしました。
そして essential で入れた world の下にcubeはドラッグして入れてください。

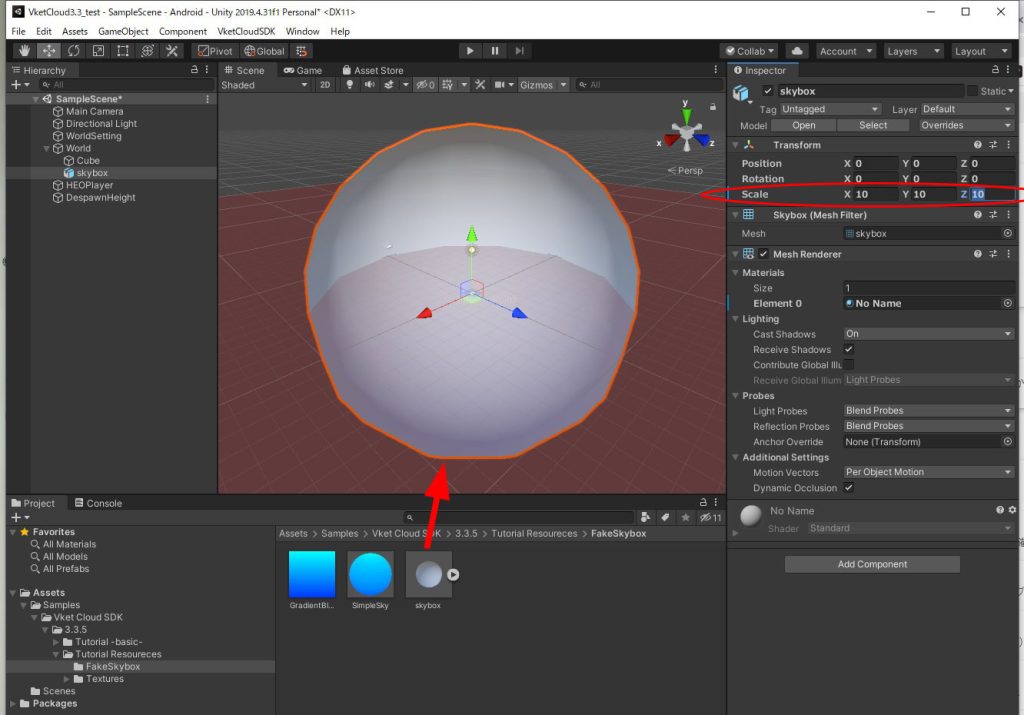
Ploject ウィンドウの skybox を ドラッグして Scene に配置します。 Scale は 1では小さいので、とりあえず10を入れておきます。
あとで自分のワールドにあった Scale に調整してください。

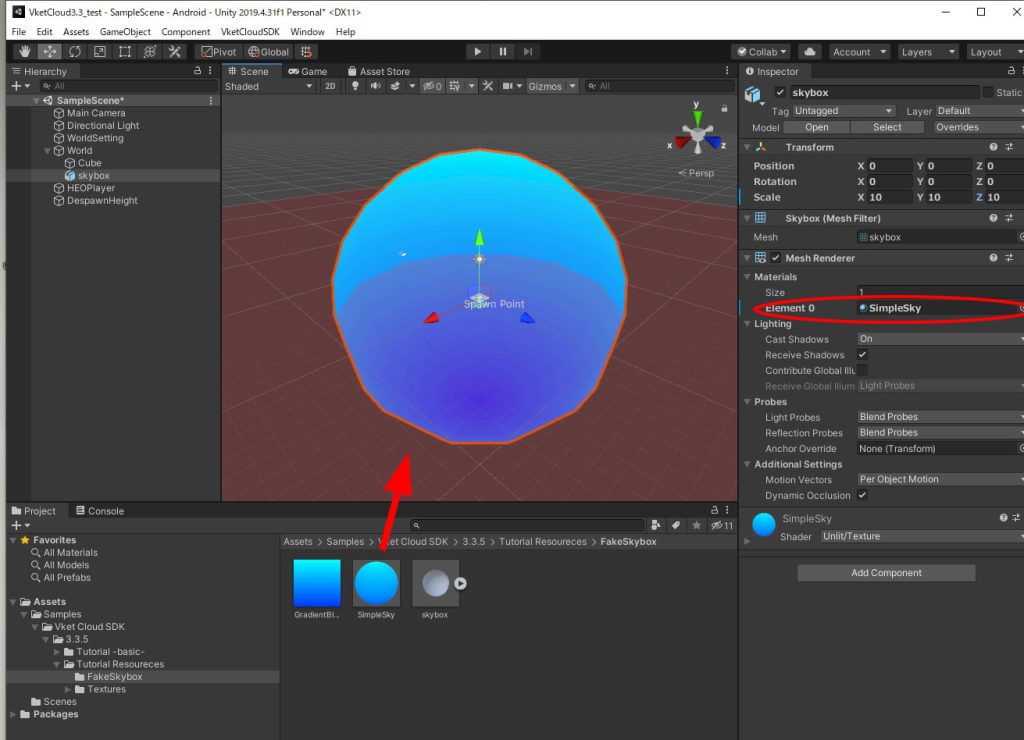
次に、マテリアルの SimpleSky をドラッグして先ほど配置した球、skybox のところに持っていくと色がつきます。
Inspector ウィンドウの Element にも SimpleSkyと入りましたね。
これで ビルドを行うと、青い空になります。

「青いだけ。雲もほしい。」という方は。
テクスチャを作ります。
1辺が2のべき乗pxの正方形の .png ファイルで作ります。
私は、1024px ✖ 1024px で用意してます。

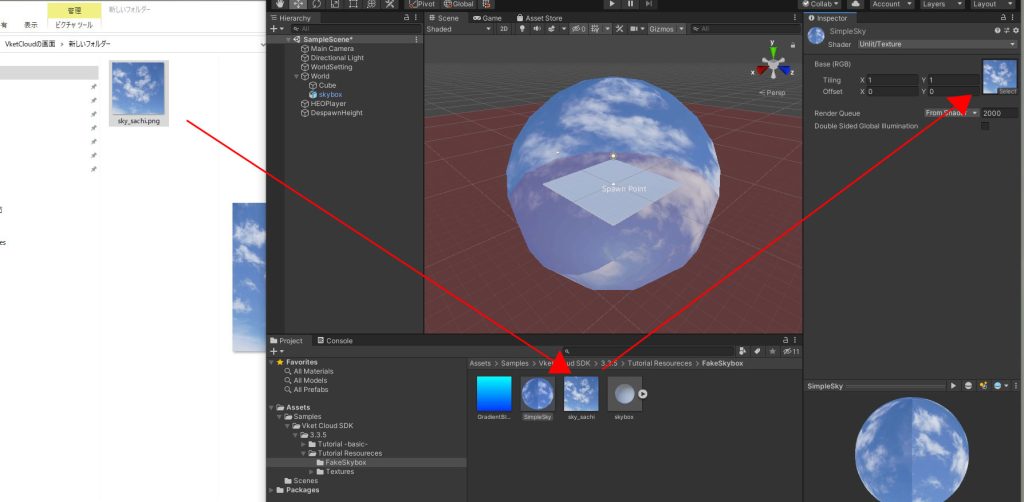
適当に雲のある画像を作り、unity の Project ウィンドウにドッラグするだけで.pngファイルをコピーできます。
そして Project ウィンドウ から マテリアルの右端のところにドラッグすれば、SimpleSkyマテリアルに雲のテクスチャをあてたことになります。
ビルドすれば、雲のある青空の完成です。


